Phase 1 began with creating a mission and a vision statement, and identifying my target audiences. From that, I developed several loose personas, though I was beginning to get more useful patient-type information from interviewing medical professionals.

This informed my user research plan and business objectives, my metrics, research participant pool, stakeholders, and recruitment plan. I conducted a survey for initial user testing along with the interviews and made sure I had time on my timeline for this process as well as analysis and assessment of the results.

I then moved into architectural strategies and approaches, so I developed a site map, organization schemes, scalable polyhierarchies, and approaches to the development of my glossary/thesaurus construction. As part of this activity, I created word clouds to help guide my thesauri.

I then developed the site's navigation and search functionality based on the site's hierarchies. This was a guide for me to move on to content management and strategy. I developed a content template for all of the pages, keeping in mind SEO, easy searchability within the site, main keywords, secondary terms, headers, and tags.

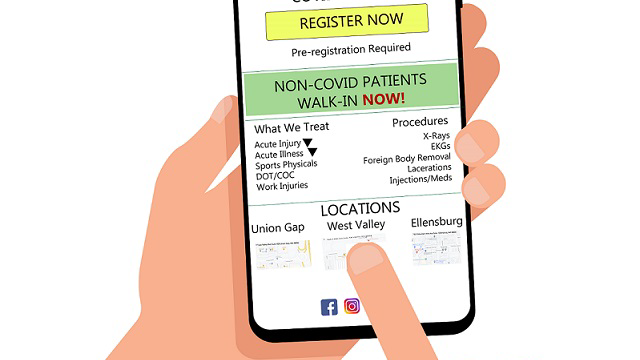
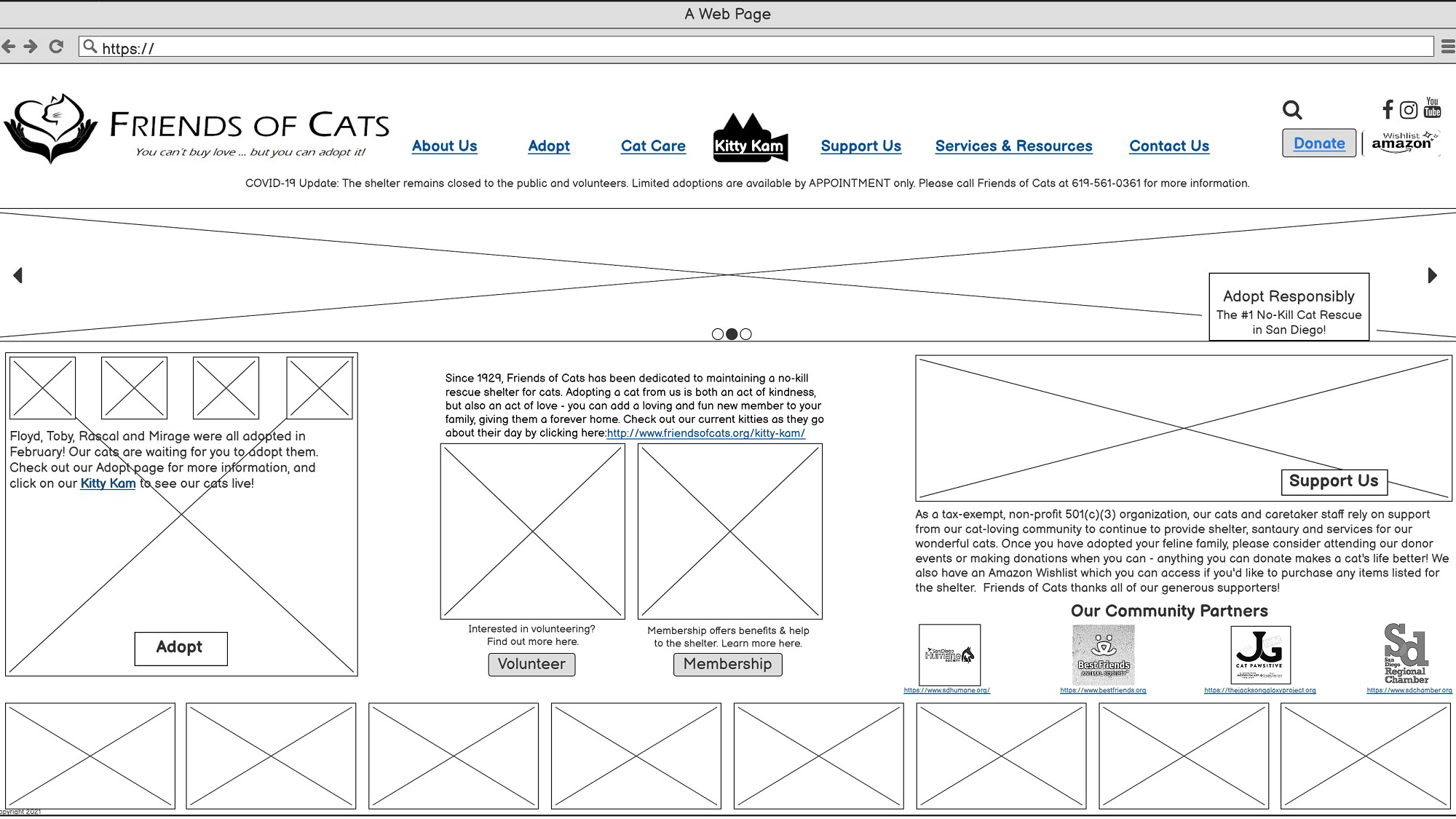
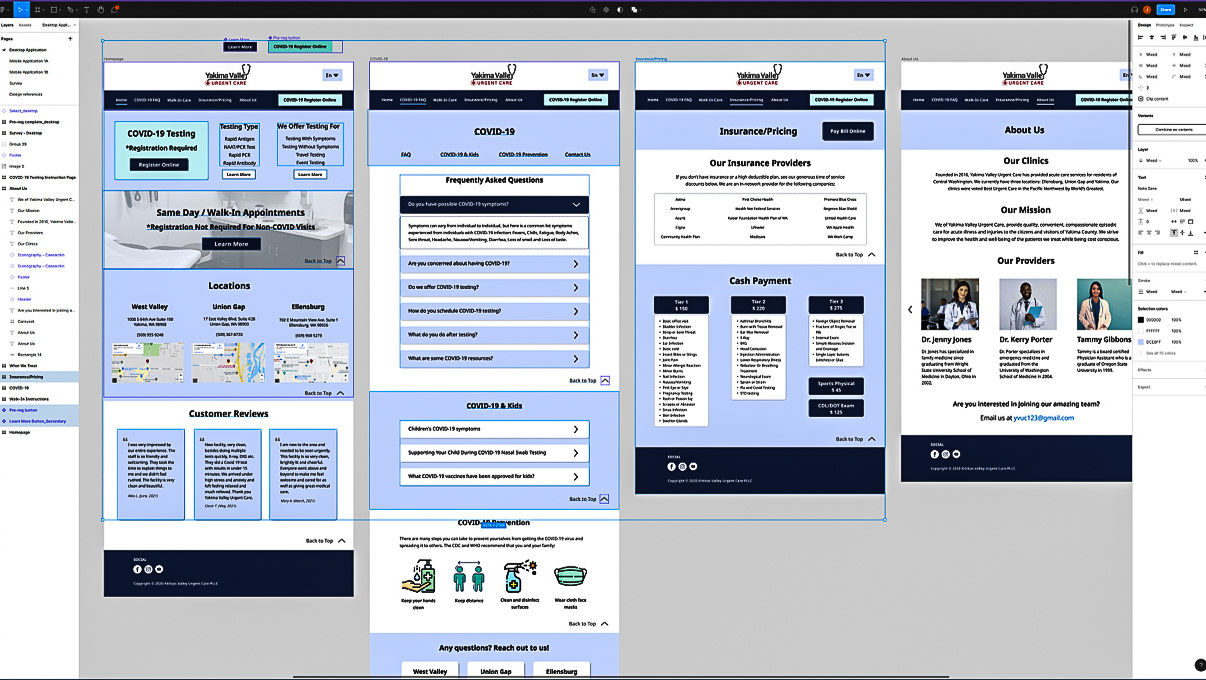
Finally, I was able to design a rough wireframe for the homepage that included some meta tags to keep me on track. I also identified video content, links, and other resources to index in the site's database. I conducted some usability testing on the wireframes (both desktop and mobile app) before moving on to a rough high-fidelity prototype for my main usability testing.

I used content management and prioritizing lifecycle/workflow as guidance for analytics and inventory development.

I also designed the site's main graphic design assets in Illustrator, though images are mainly placeholders.

I hope to someday finalize this project and court sponsors and investors, but had to table the project for graduate studies.